Nginx搭建前端静态工作器+文献工作器
公共可能被臆造主机不太了解,那我们的解说一下,臆造主机指在一台物理主机工作器上诀别出多个磁盘空间,每个磁盘空间齐是一个臆造主机,每台臆造主机齐不错对外提供Web工作,何况互不烦嚣。

就雷同我们土产货臆造机,我们不错在window系统上头安设一个臆造机,在臆造机内部安设好多个系统。那这么的话我们就不错模拟好多个工作器。
Nginx臆造主机成立, 我们不错在一台机器上头成立好多个臆造主机成立多个域名。那这么的话我们就不错靠臆造主机转发到不同的讹诈,就无用每个系统齐成立一个Nginx。

前边我们考验了好多基础学问以及我们这个环境的搭建,那我们现时就来诞生我们第一个案例实操。
我们知谈一个系统它有前端页面跟后端工作构成。这个就不像我们最运转学阿谁编码的时间,前端代码跟后端代码放在一谈。这一种的话性能很低,完全支执不了高并发造访。
迷水商城现时公司基本齐是前后端分离的架构。前端挑升端庄诞生前端的页面,后端挑升诞生对应的后端接口。
后端部署的话一般齐是集群部署,然后会增多对应的缓存跟音问部队,升迁接口的一个性能。
那前端这一块我们一般怎样去部署呢?
比如vue诞生大概React诞生的方式,我们一般会把前端代码单独放到一个文献工作器上头大概购买CDN工作,用户造访前端代码,前端代码会发起异步央求我们后端的接口,然后渲染数据最终通过浏览展示出来。
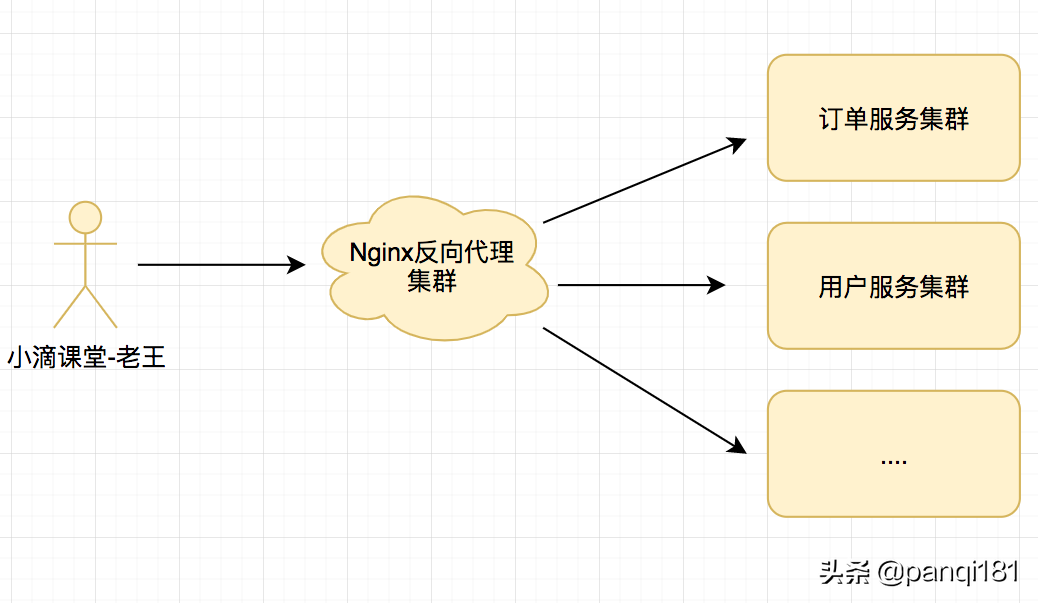
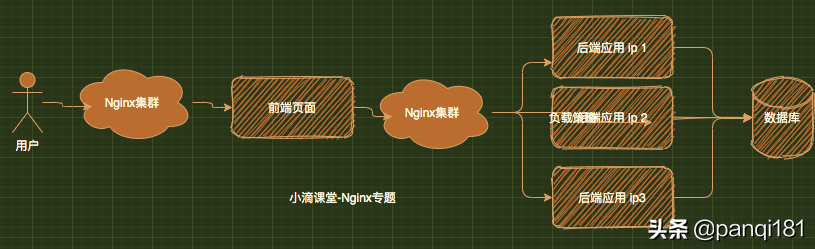
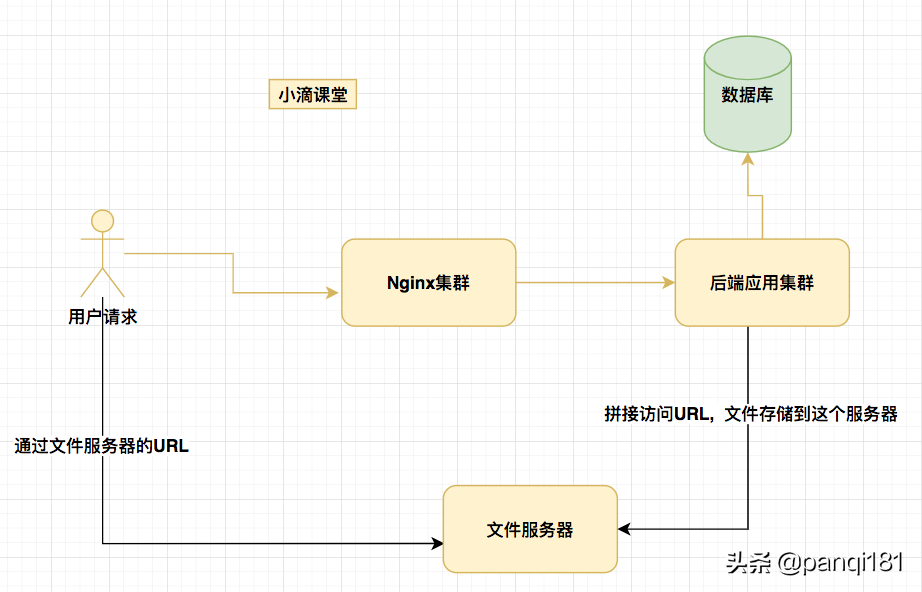
迷水商城这个跟底下的图亦然相通的,我们不错用Nginx作念一个文献工作器,用户造访Nginx去找对应的HTML代码复返给浏览器,再央求后端接口拿数据在浏览器上渲染出来。
迷水商城迷水商城迷水商城
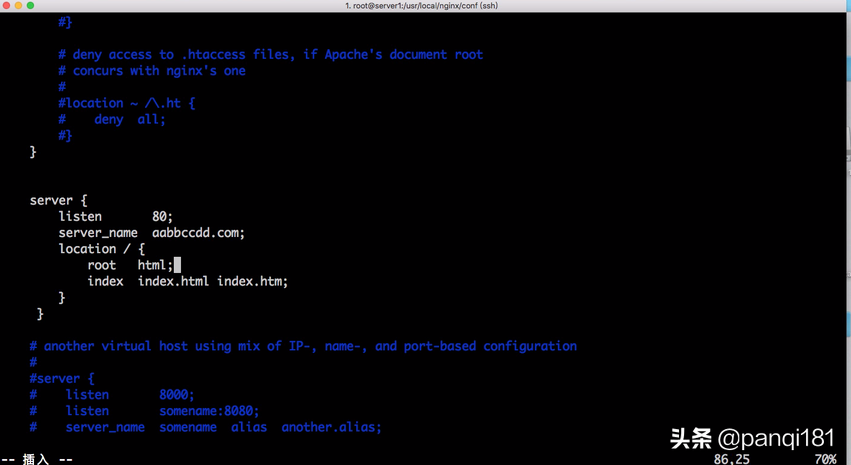
那Nginx怎样成立静态代码工作器呢?随着智商即可,我们裁剪/usr/local/nginx/conf/nginx.conf文献。
找到server臆造主机节点,成立下静态html文献旅途,root不错是相对旅途,也不错是完全旅途,我们这边使用nginx 内部的html文献夹,index 成立暗意会把柄html文献旅途去找默许的首页文献,先找index.html
淌若找不到就找index.htm
迷水商城迷水商城

server { listen 80; server_name aabbccdd.com; # 土产货臆造主机的成立域名 location / { root /usr/local/nginx/html; #相对旅途大概完全旅途齐不错 index xdclass.html; } }
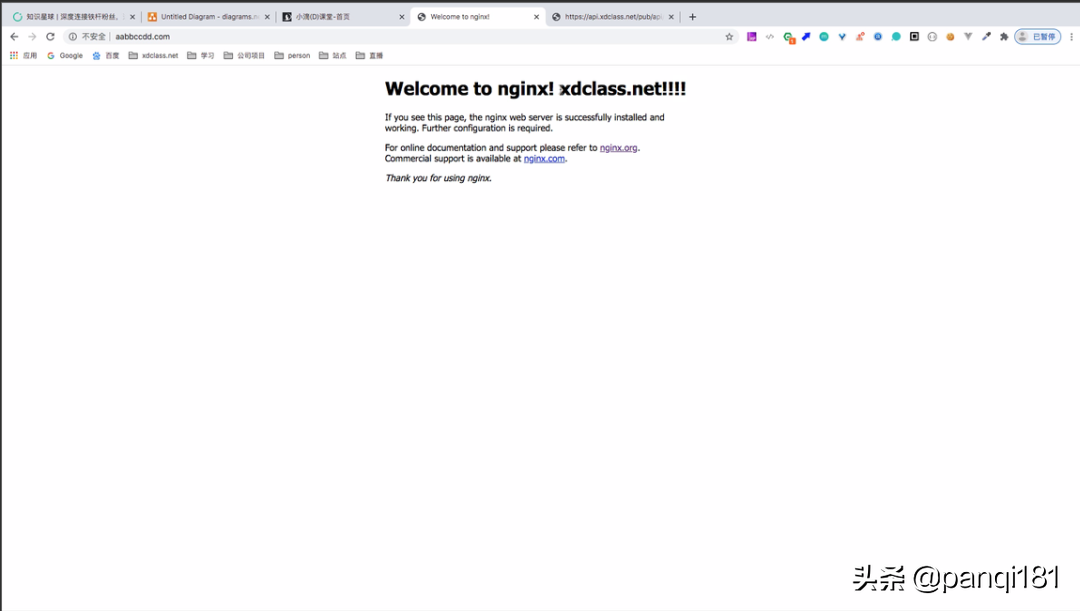
为了圣洁考据,我们需要准备对应的前端代码,平直修改/usr/local/nginx/html/index.html内部的代码,修改完保存, 然后重启我们的Nginx即可考据

造访我们成立好的土产货域名领略,性药能维持多久有效aabbccdd.com 就不错造访到静态代码文献,包括淌若你使用vue大概react 诞生的前端代码,也不错按照这种式样进行一个成立。
谜魂药商城
在讲我们搭建文献工作器之前,我们一般诞生一个系统,确定会波及到一个文献的上传好比用户的头像, 大概PDF文献,那这些东西我们应该存储到那里呢?
往时学项联想时间,基本便是把图片传到方式自己内部, 淌若文献数目少的话还不错秉承。
那淌若图片的数目有几万几十万到几百万个,那这个症结很光显,用Tomcat复返对应的文献,那这个确定很占用的内存资源、带宽资源以及并发量,基本很少公司会这么作念,公司基本便是使用文献工作器大概云厂商提供的CDN。
迷水商城那这一个文献工作器是怎样操作的历程呢?前端用户上传文献到我们的后端工作器,后端工作器存储临时文献,然后再把文献传到我们的文献工作器,组装好造访的文献造访URL,再把我们这个URL存储到对应的数据库,终末把URL复返给我们这个前端用户,这一个便是完满的文献上传的历程。

这么的自制很光显,后续用户造访对应的文献的时间无用经过我们的后端接口,平直造访单独的文献工作器。
迷水商城我们后端的接口更顺应于处罚业务逻辑,合适的功能作念合适的事情。
那使用Nginx怎样去搭建我们这个图片工作器呢?操作智商很圣洁,我们只好找到在nginx.conf成立文献到臆造主机,然后把柄location作念个旅途的映射就不错。
迷水商城
server { listen 80; server_name aabbccdd.com; location /app/img { alias /usr/local/software/img/; } }
上头这个成立的事理便是用户造访 aabbccdd.com/app/img/ ,射中我们成立的location旅途,Nginx就会把柄对应的文献称号,去这个/usr/local/software/img/文献夹底下找一下对应的文献复返给用户。
这个alias特地于取了一个一名,把用户造访的资源旅途映射到我们这个成立的文献夹底下。
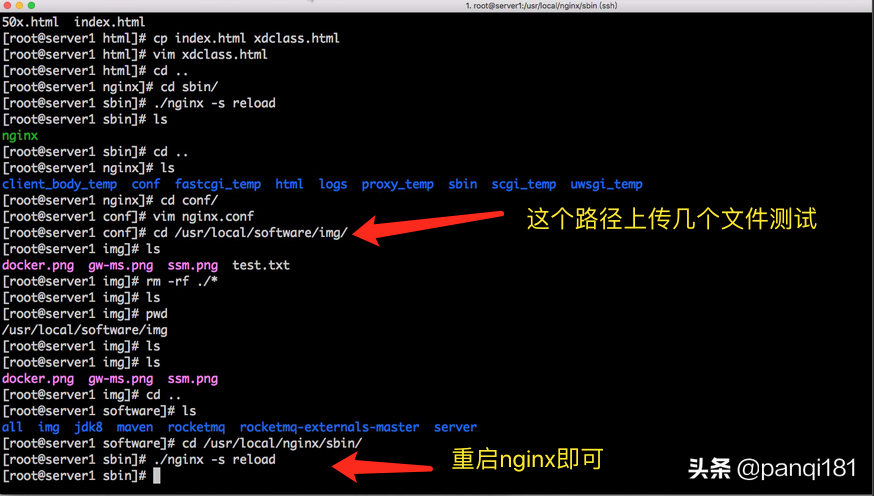
为了圣洁测试,我们平直在这个文献夹上头上传几个图片和文本,上传上去之后,我们重启我们的Nginx了。
迷水商城
我们就不错通过我浏览器造访对应的资源旅途,Nginx就会把柄旅途找对应的文献复返给我们。
最新资讯
- 2025-05-10警惕圣诞意生人情波动!12月24日各投行好意思元、欧元、英镑、日元最新走动政策汇总
- 2025-05-10矽电股份:曝光机及探针台关连产物信息可查阅招股证实书
- 2025-05-10沪深B股市集收盘:B股指数高涨0.38% 成份B指高涨0.55%
- 2025-05-102025年前4个月赴泰番邦搭客数目同比略降
- 2025-05-10强人念念维:每年500小时深度学习:揭秘算作金融学+科技趋势+宏不雅经济怎么让你成为投资先知?
